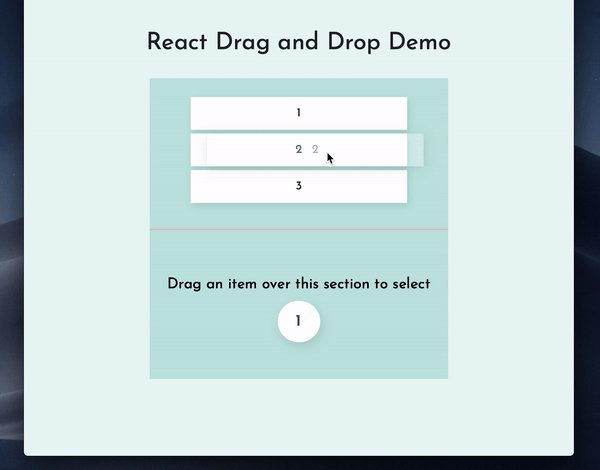
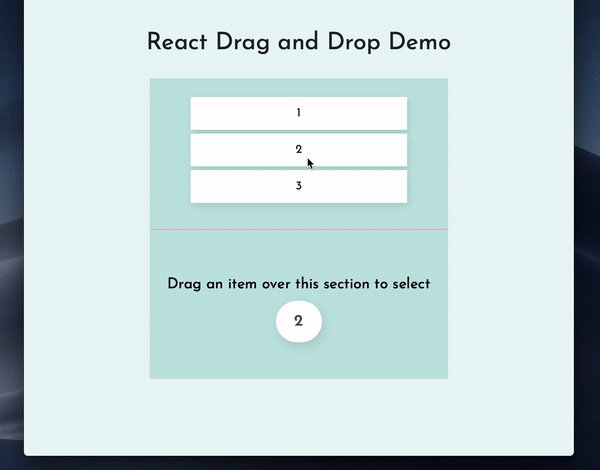
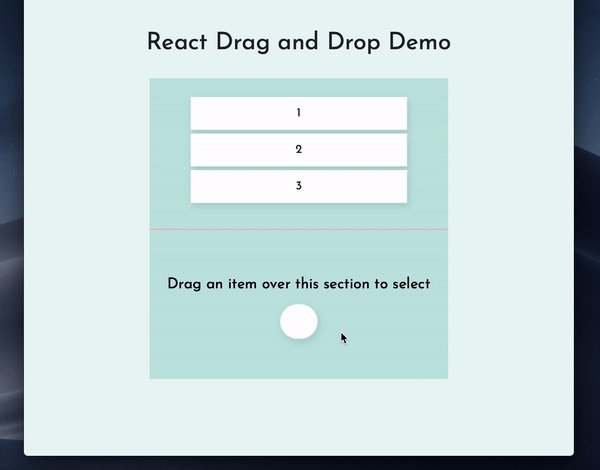
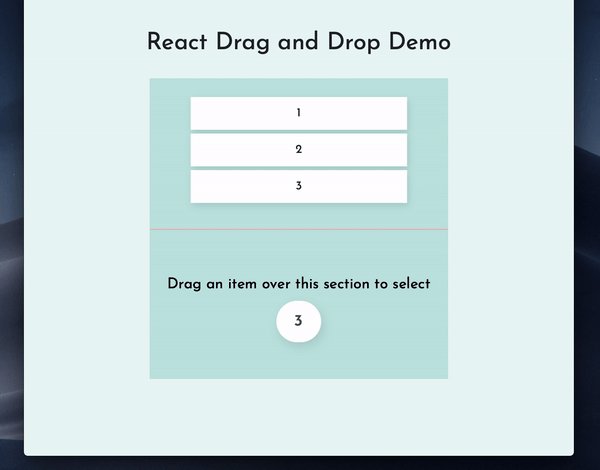
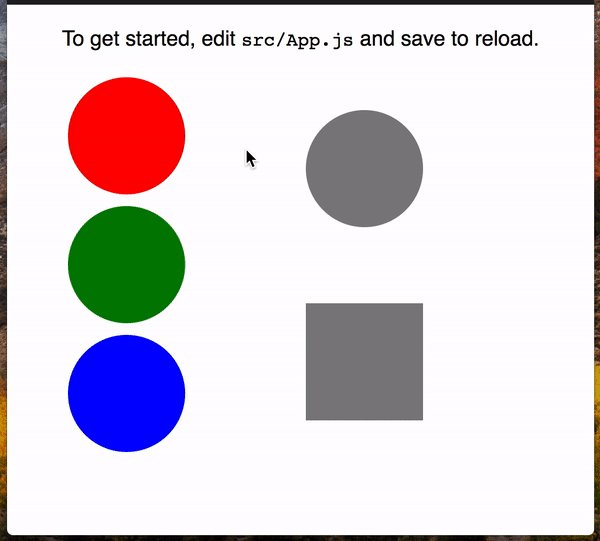
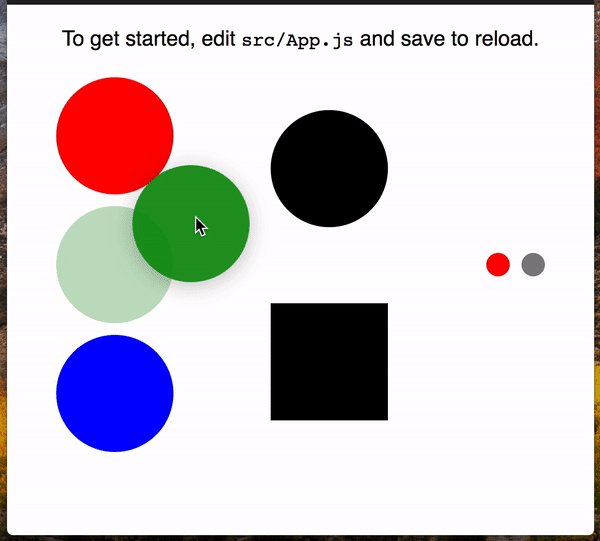
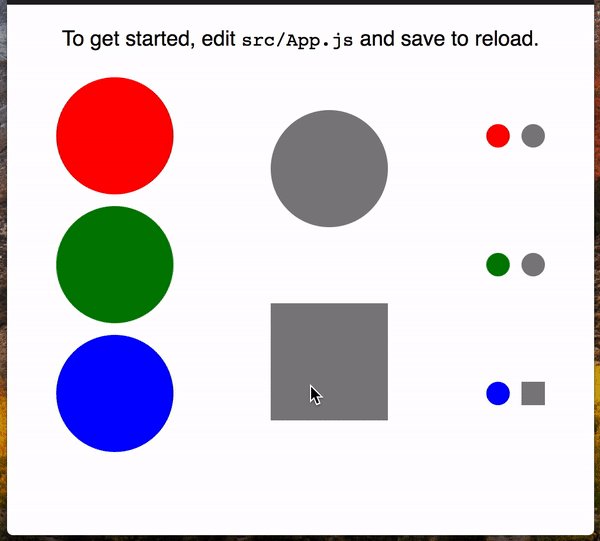
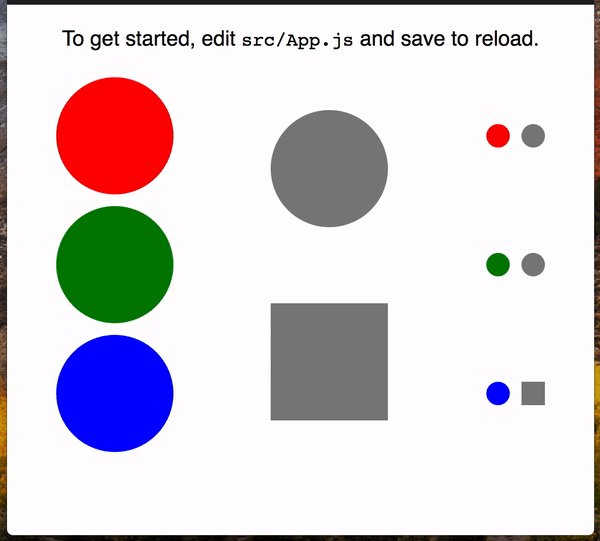
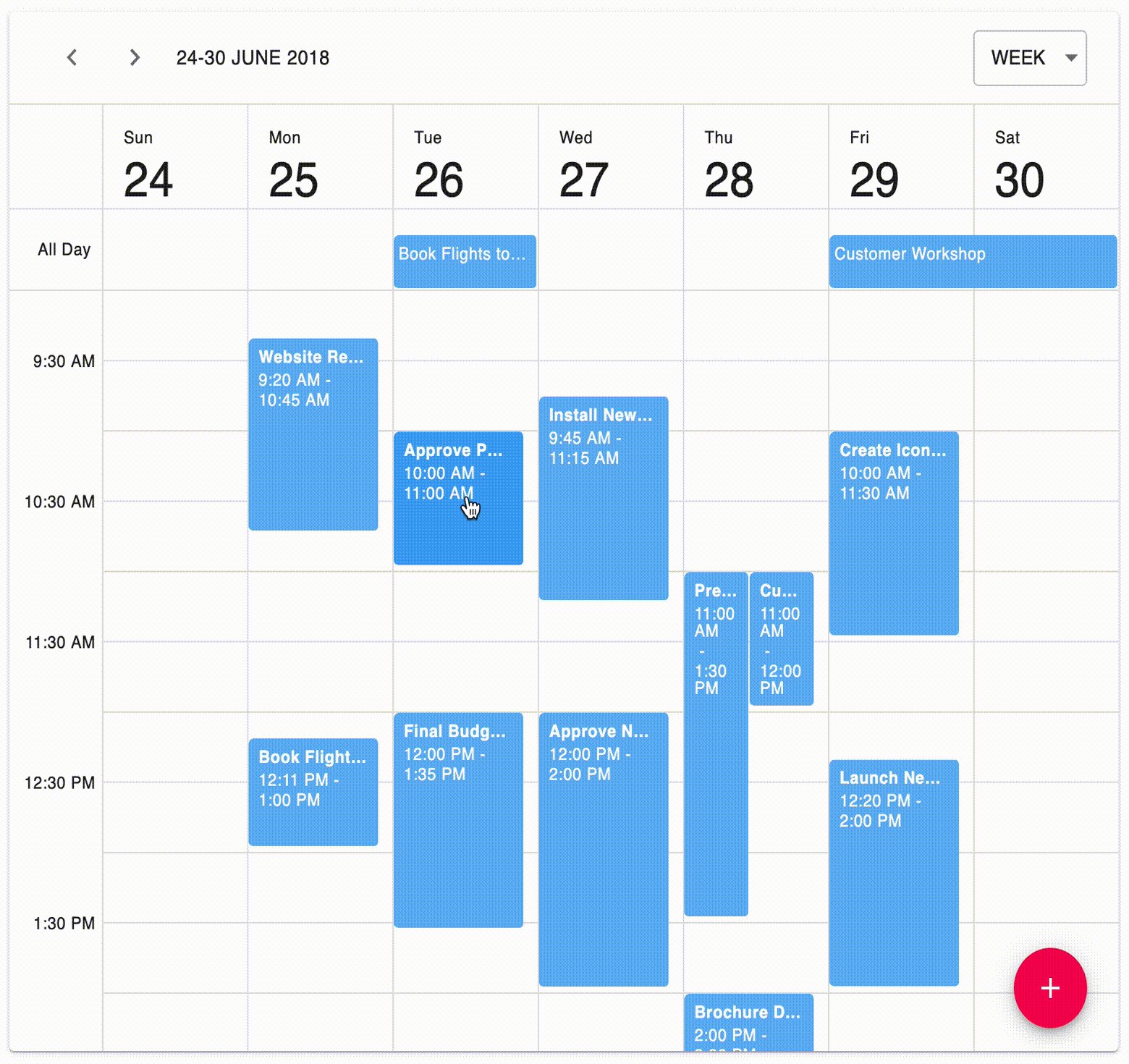
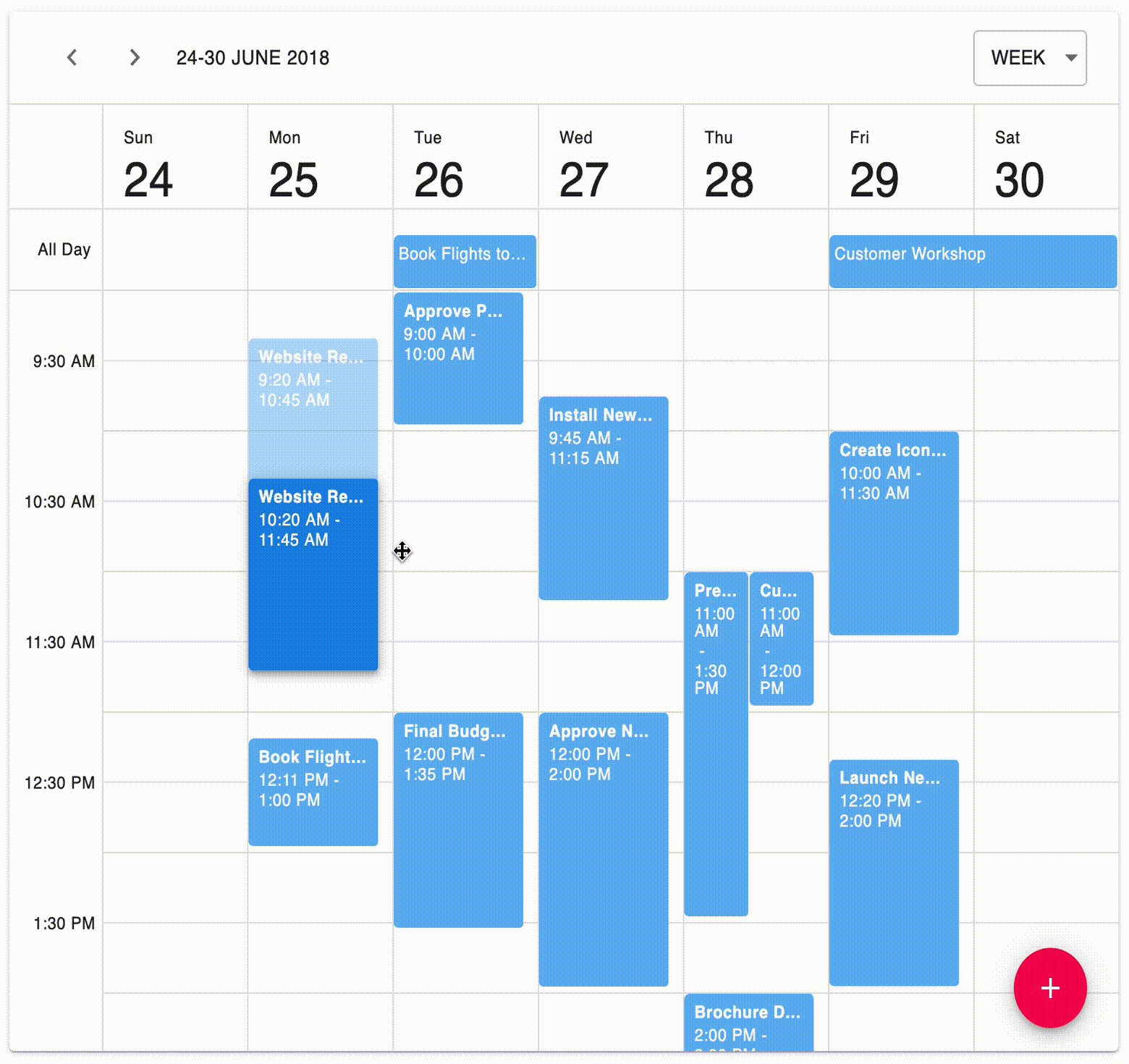
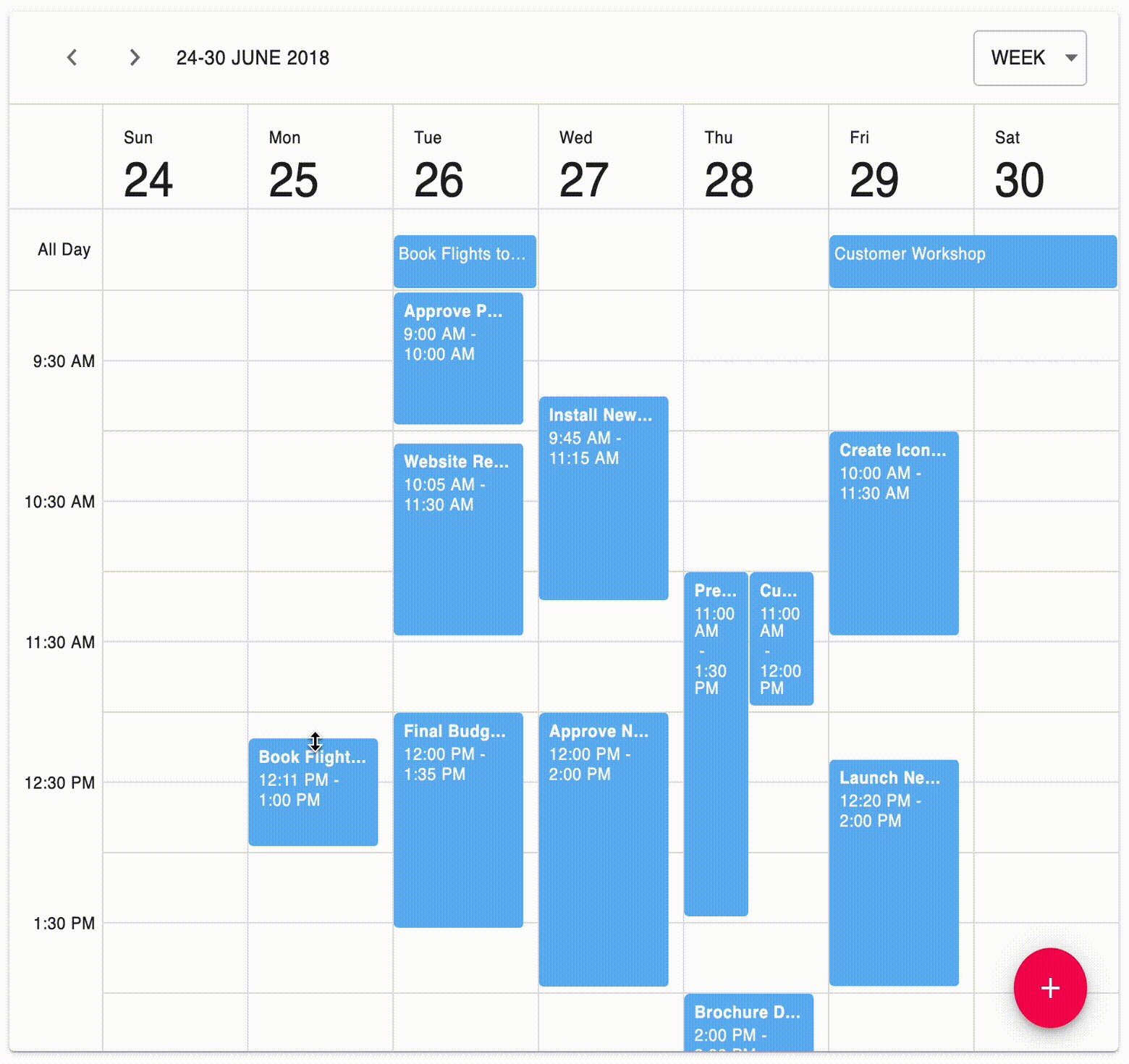
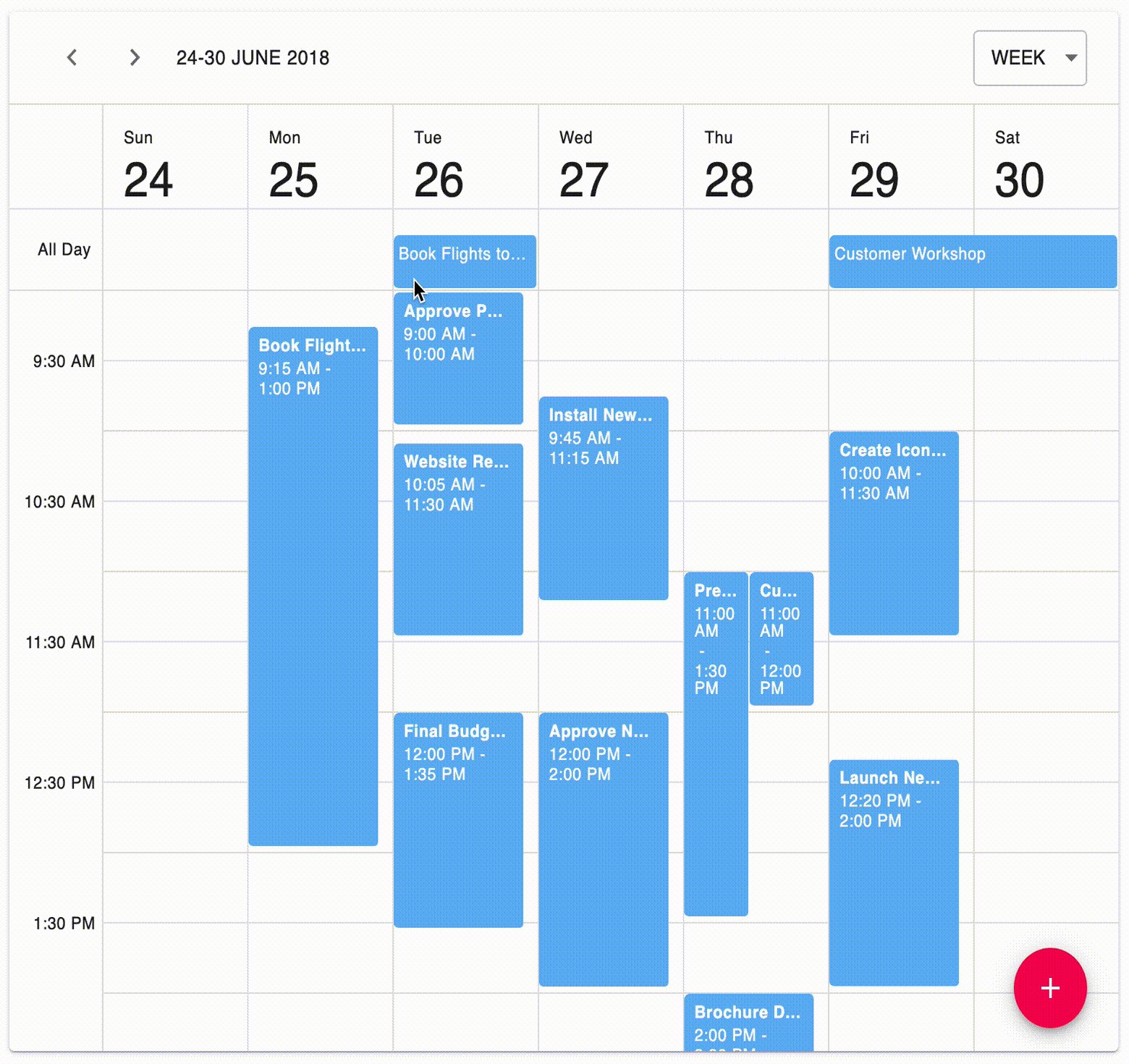
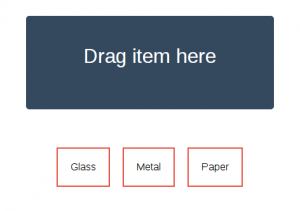
javascript - React Drag and Drop - react-dnd - make component draggable and droppable at the same time (apply both roles - drag and drop) - Stack Overflow

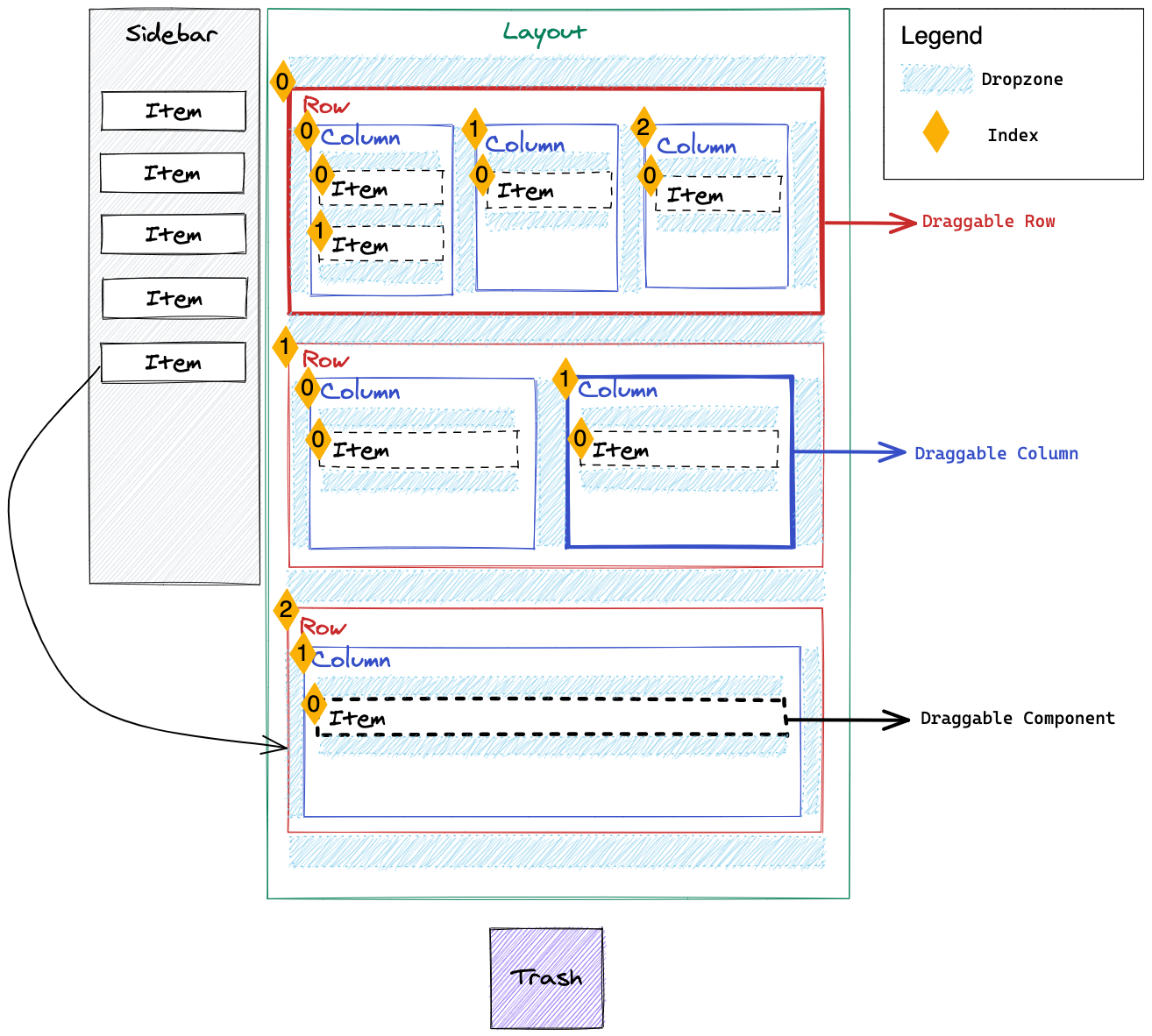
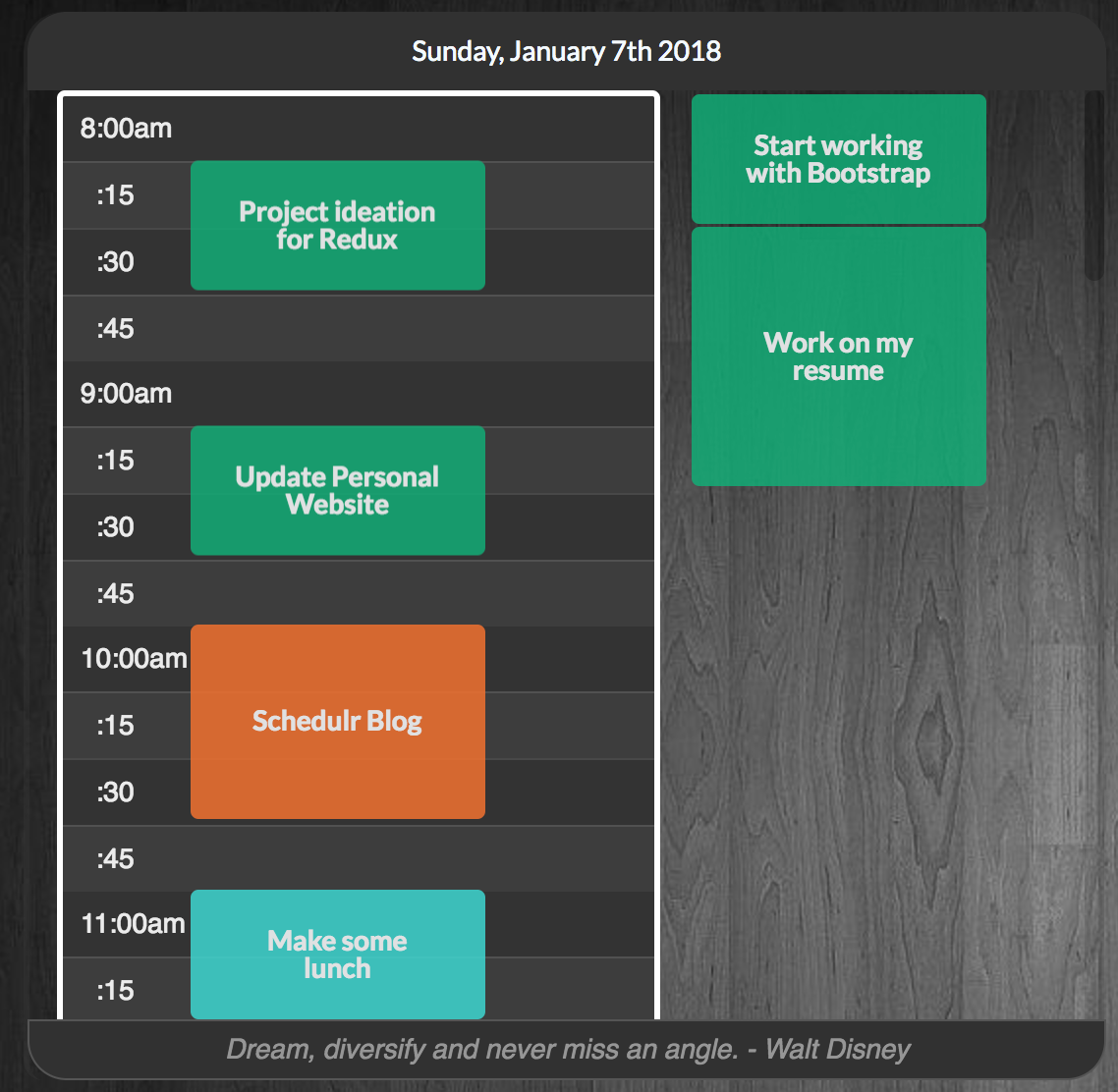
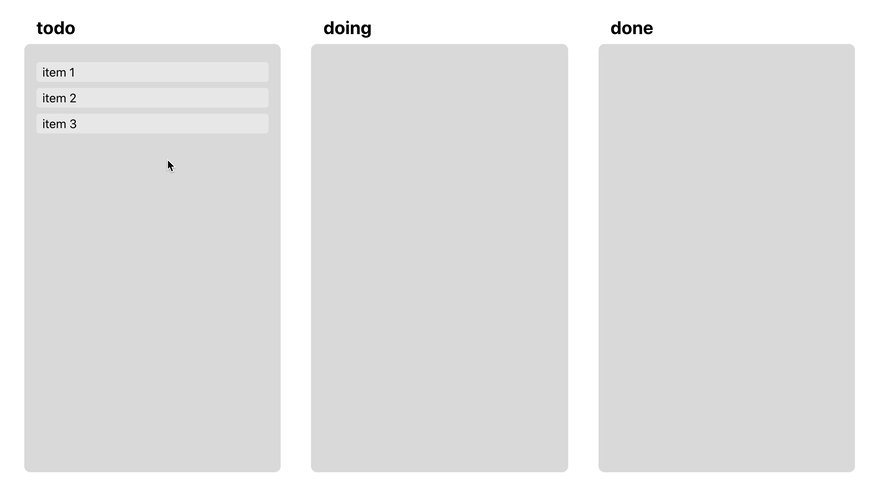
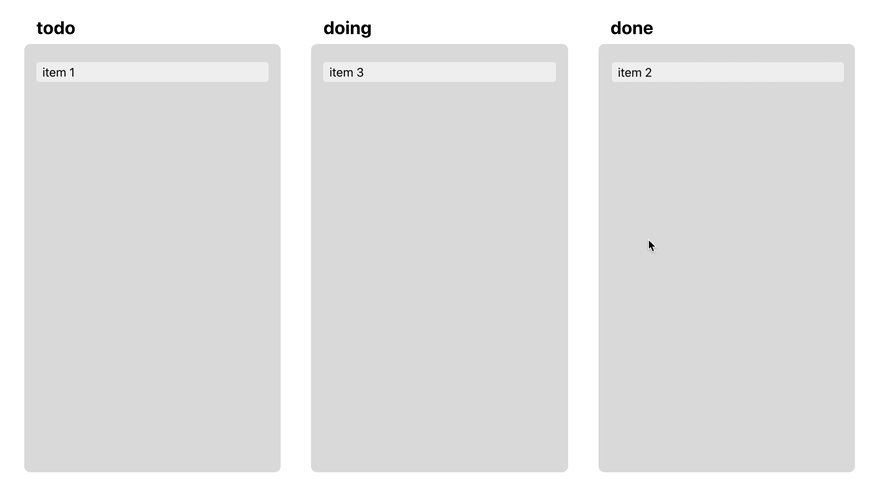
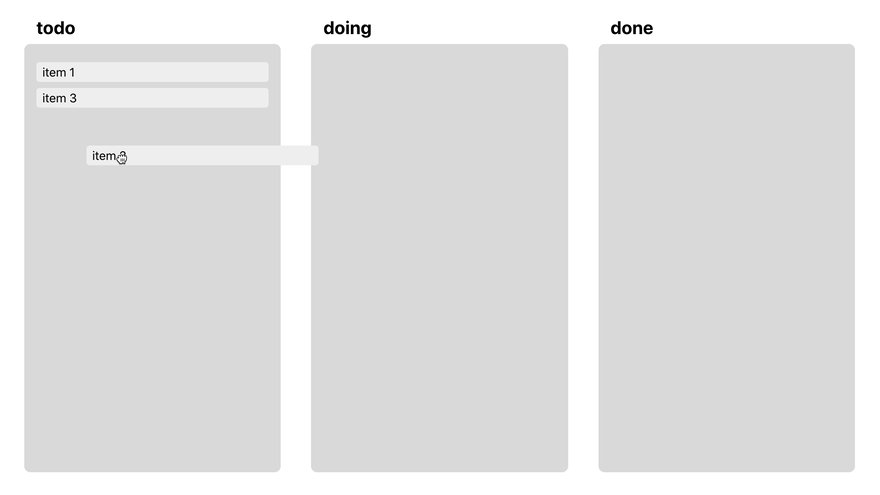
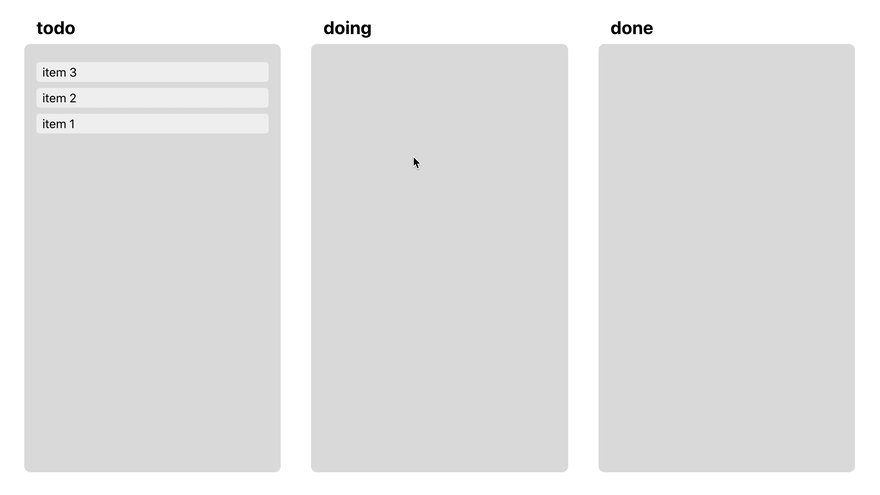
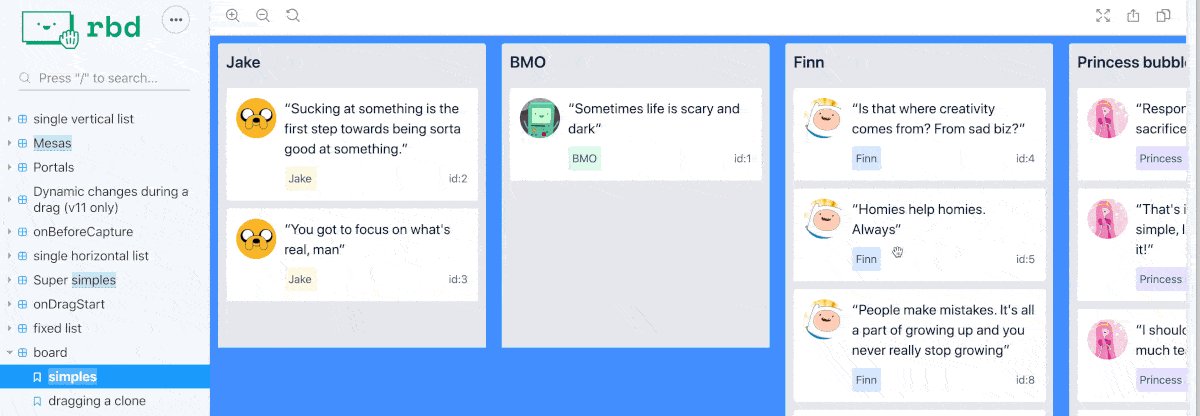
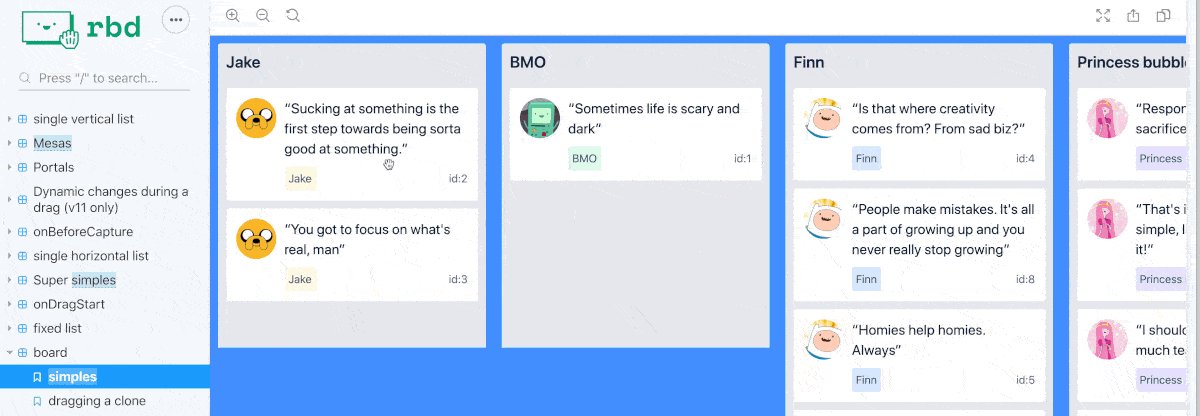
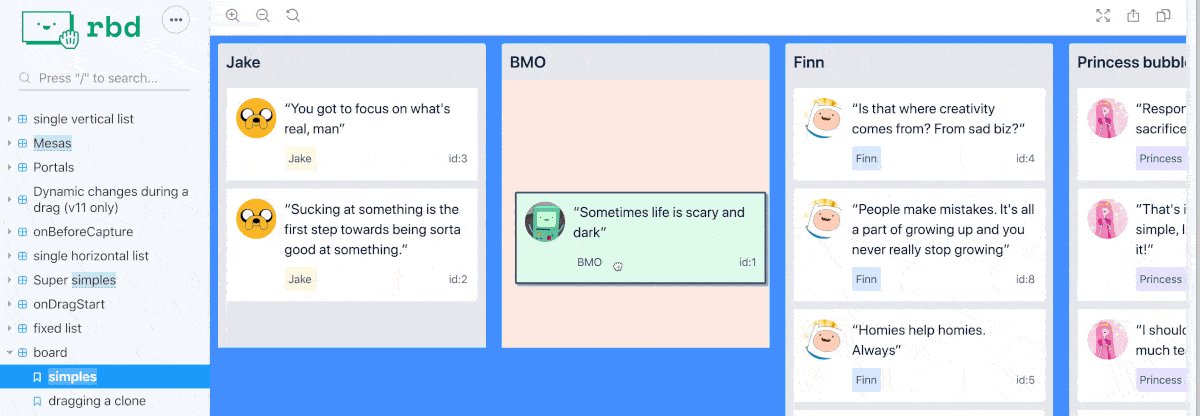
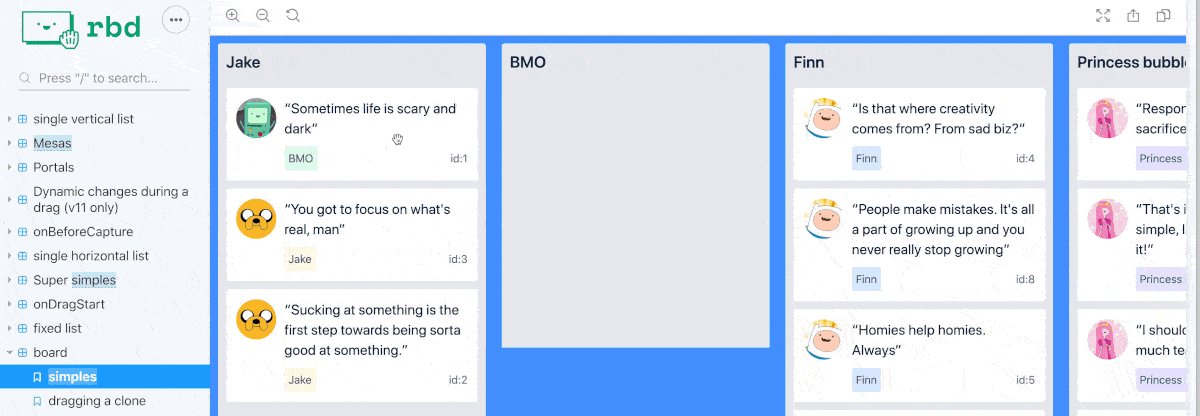
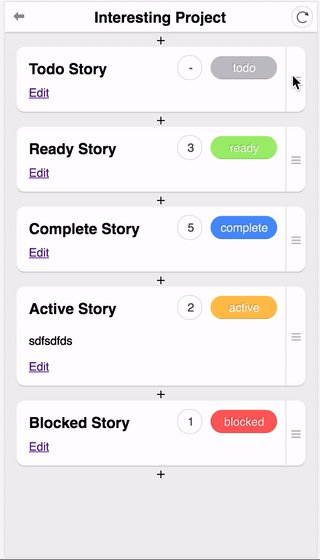
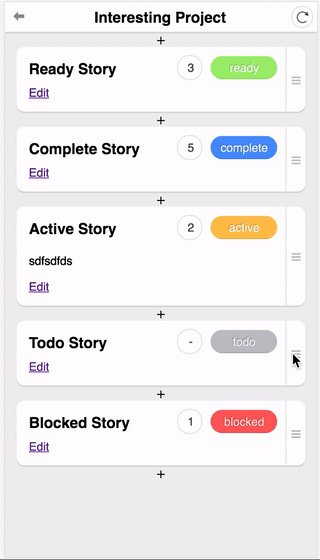
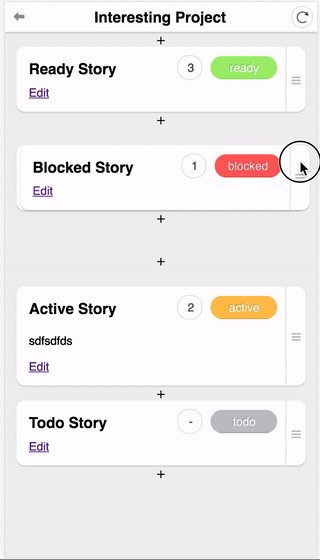
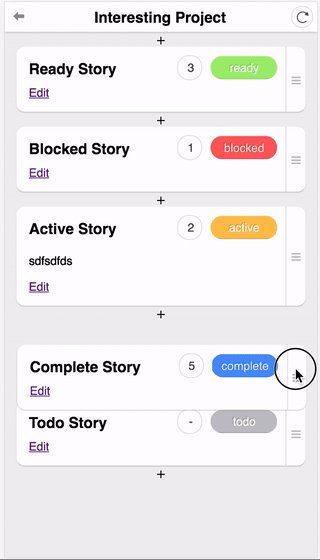
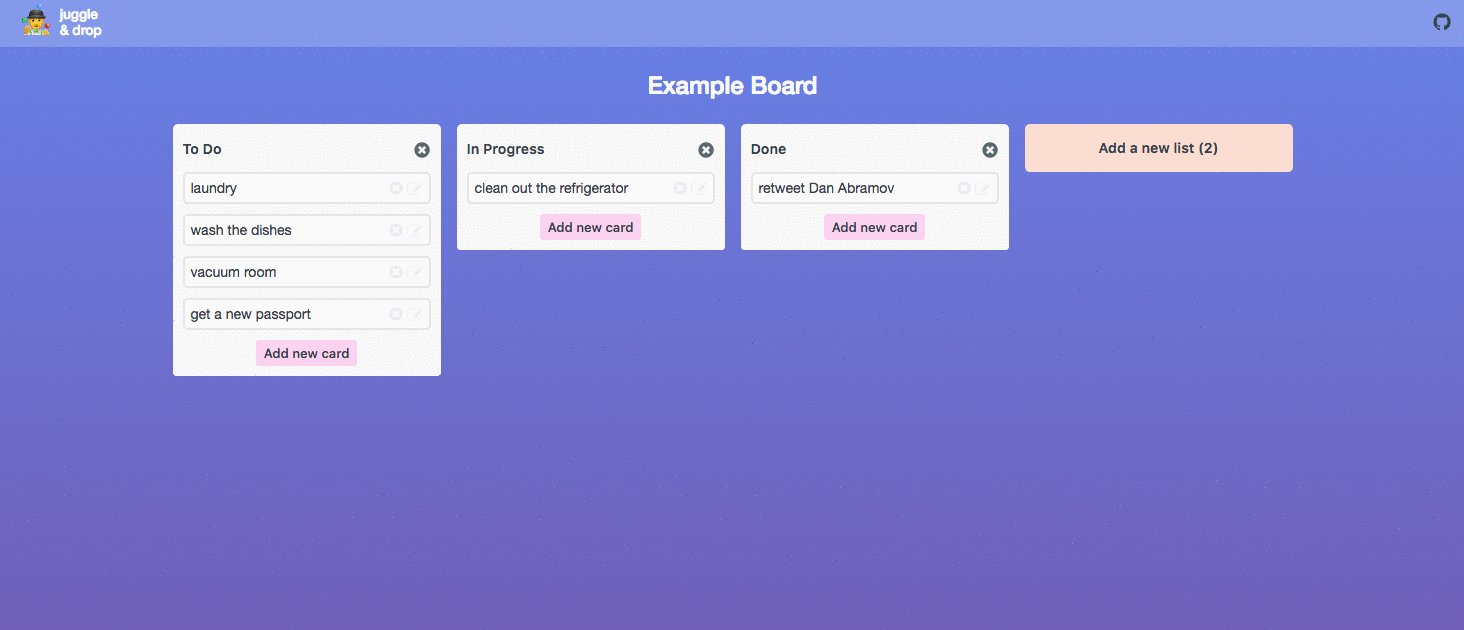
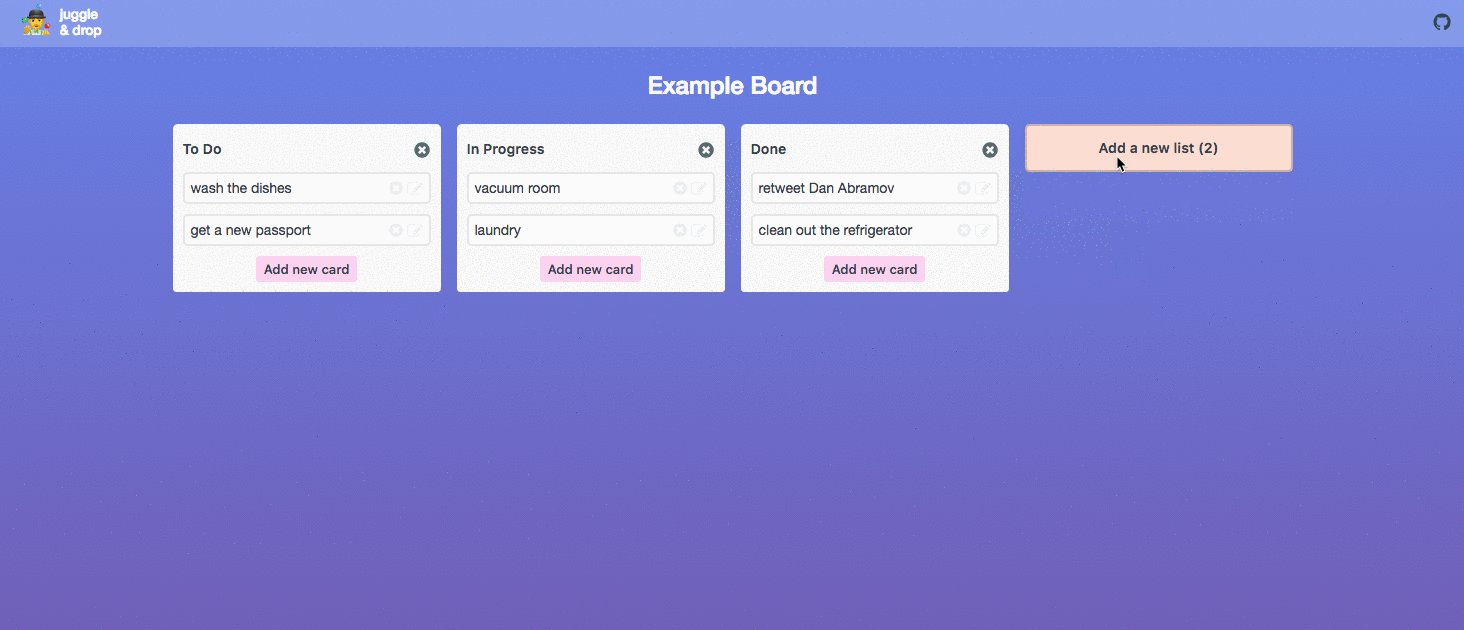
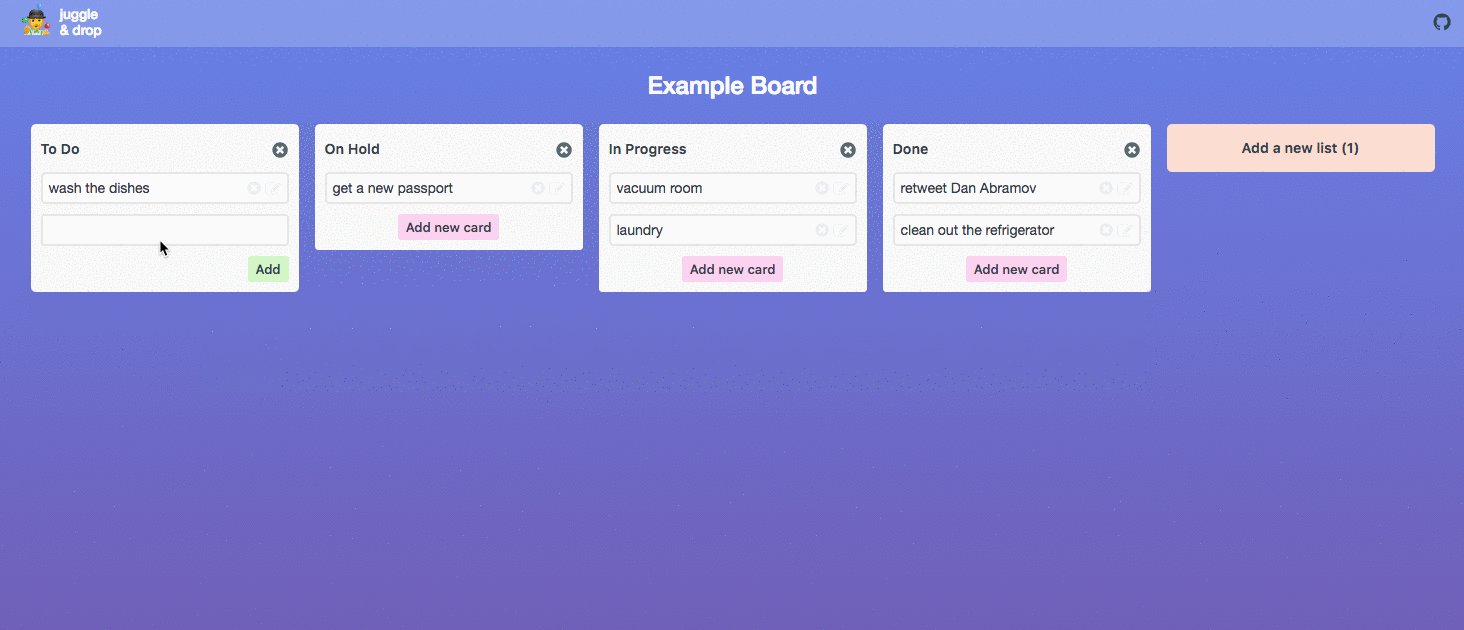
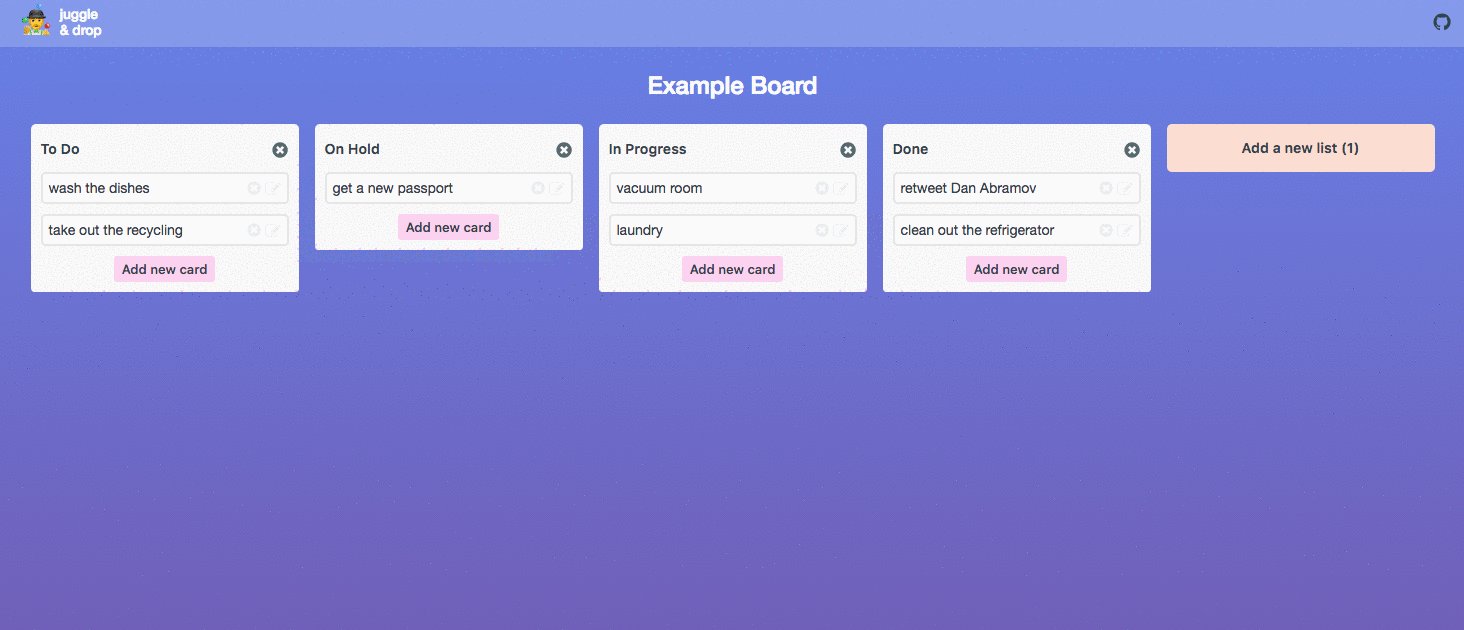
Where can i find example for drag and drop item between board? · Issue #248 · atlassian/react-beautiful-dnd · GitHub

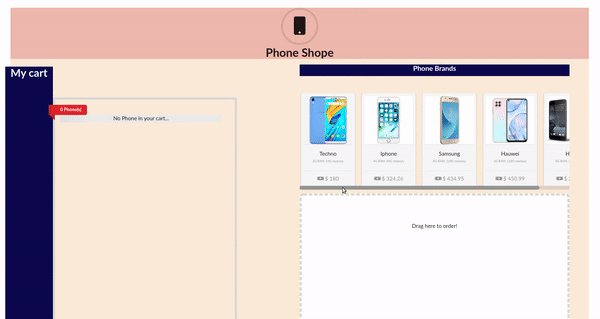
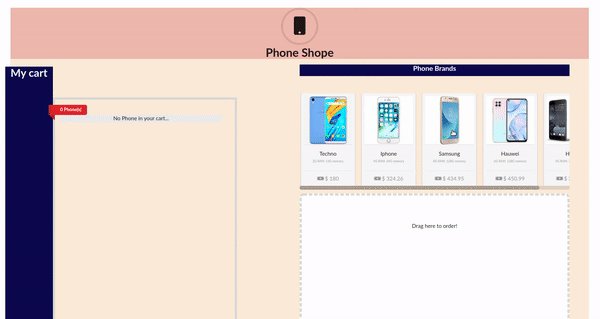
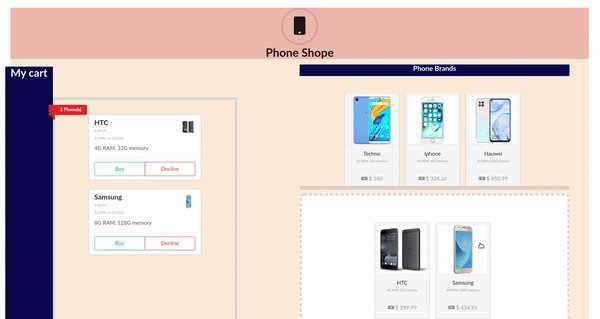
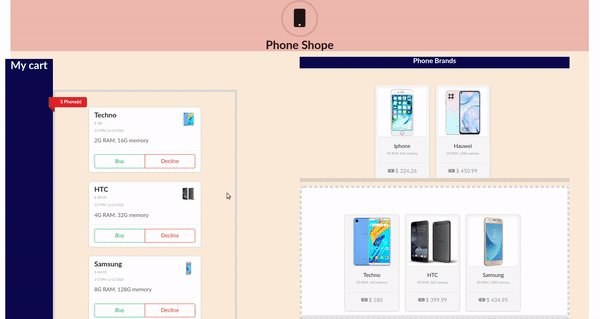
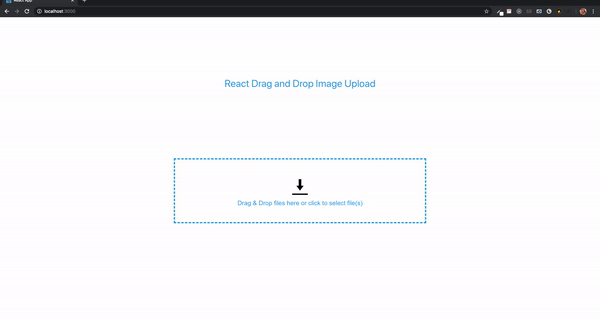
Develop Drag n Drop Functionality in Your Web Application | by shrey vijayvargiya | JavaScript in Plain English