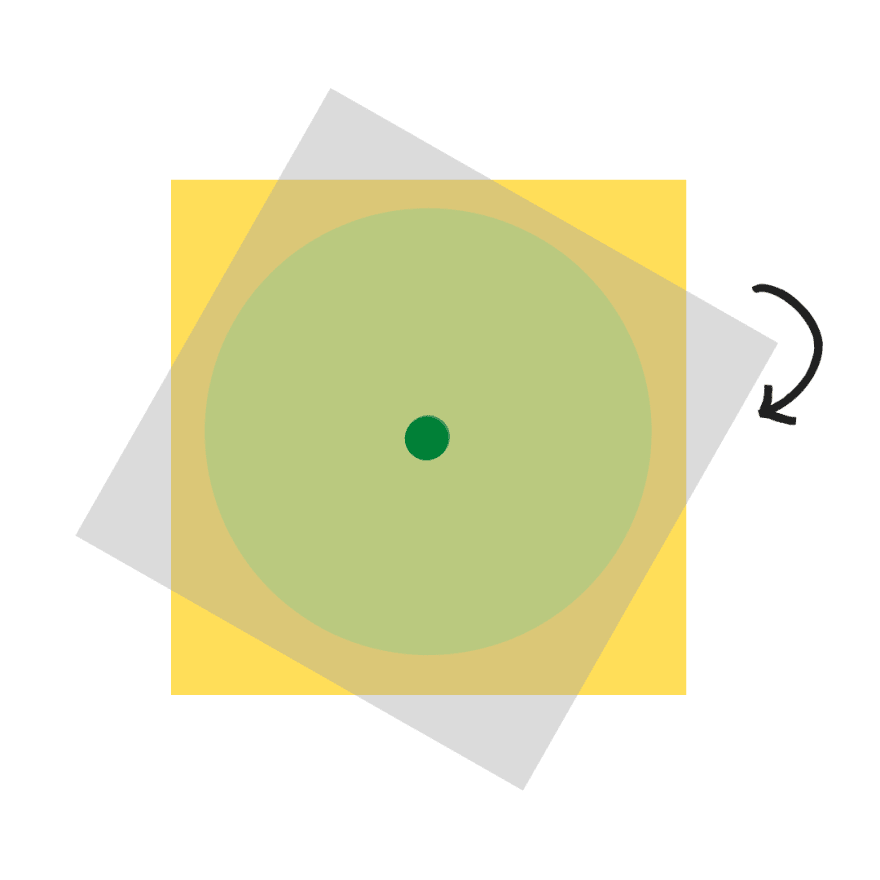
javascript - How to rotate a circle-sector across its pivot (as circle center) in canvas? - Stack Overflow

3D programming in HTML5 using three.js Canvas and WebGL – PART 1 creating a rotating cube – John Stejskal : Software and Game Developer

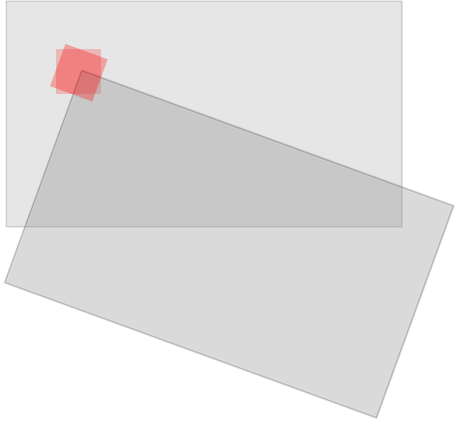
html - How to rotate an image on the canvas and expand the parent so that the image is not cut away? - Stack Overflow

![Rotating a triangular plane in 3D space - HTML5 Canvas Cookbook [Book] Rotating a triangular plane in 3D space - HTML5 Canvas Cookbook [Book]](https://www.oreilly.com/api/v2/epubs/9781849691369/files/graphics/1369_09_02.jpg)