Implement Function Bind. JavaScript's Function - Prototype.bind Is - by JK - Medium | PDF | Parameter (Computer Programming) | Subroutine

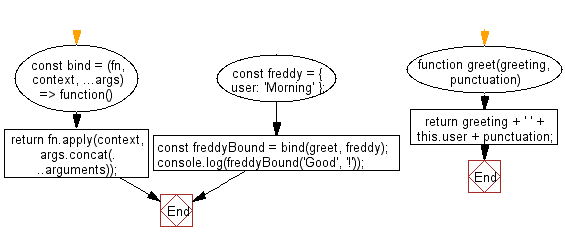
JavaScript fundamental (ES6 Syntax): Create a function that invokes fn with a given context - w3resource

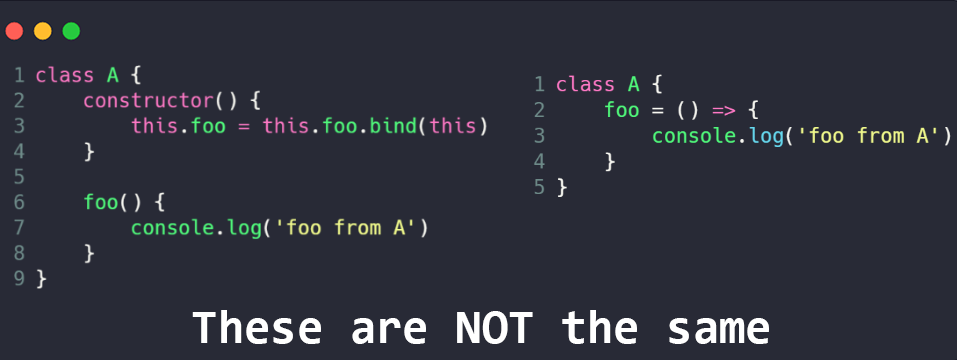
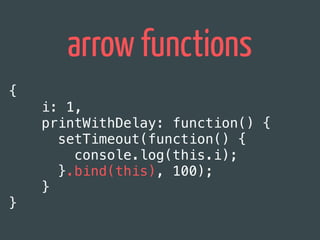
How “this” binds in regular functions and arrow functions in JavaScript | by Harshita Agarwal | JavaScript in Plain English